Experience CloudサイトにLightningコンポーネントのボタンを作成します。
※本手順はOffice File Creator ver.1用の手順です。
Lightningコンポーネントボタン作成
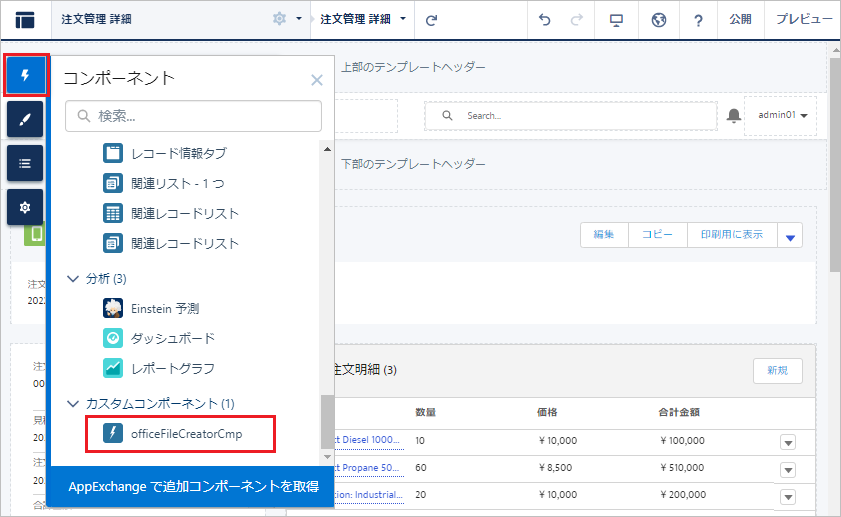
ビルダー画面よりボタンを表示するレコード詳細ページを開きます。画面左上のコンポーネントアイコンよりコンポーネントを開きます。カスタムコンポーネント内の「officeFileCreatorCmp」を選択し、ボタンを表示させたい位置にドラッグ&ドロップします。

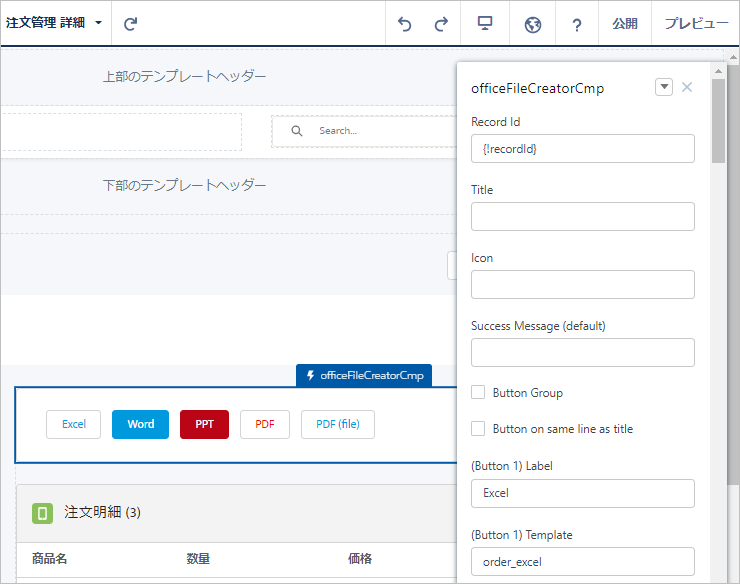
配置した「officefileCreatorCmp」を選択し、各種値を設定します。1つのLightningコンポーネントにボタンを10個まで配置できます。

設定一覧
| 項目 | 必須 | 設定内容 |
| Record Id | 必須 | レコードId。デフォルトで{!recordId}が設定されます。 |
| Title | コンポーネントのタイトル。
例: 帳票出力 |
|
| Icon | コンポーネントのアイコン。「アイコンタイプ:アイコン名」の形式で、すべて小文字で入力します。
例: standard:quotes |
|
| Success Message (default) | ファイル出力・保存完了後に表示するデフォルトのメッセージ。空欄の場合、メッセージは表示されません。 | |
| Button Group | 複数ボタンを配置したときのボタン同士の間隔。
|
|
| Button on same line as title | コンポーネントのタイトルまたはアイコンを表示したときのボタンの表示位置。
|
|
| (Button 1) Label | ボタンのラベル名。
例: 請求書Excel出力 |
|
| (Button 1) Template | OFC_TemplateレコードのテンプレートApi名。Labelを設定した場合、必ず入力してください。 | |
| (Button 1) Save | ファイルの保存方法を設定します。
|
|
| (Button 1) Style | ボタンのスタイルを選択リスト値より設定します。空欄の場合、neutralが適用されます。
|
|
| (Button 1) Icon | ボタンのアイコン。「アイコンタイプ:アイコン名」の形式で、すべて小文字で入力します。
例: utility:download |
|
| (Button 1) Tooltip Text | ボタンにマウスカーソルを置いたときに表示されるヘルプテキスト。 | |
| (Button 1) Success Message | ファイル出力・保存完了後に表示するメッセージ。空欄の場合、「Success Message (default)」が表示されます。 |
複数のボタンを表示する場合、(Button 2) ~(Button 10)を(Button 1)と同様に設定します。(Button XX) Labelを入力した場合、(Button XX) Templateを必ず入力してください。
アイコンについて
設定するアイコン名について、Lightning Design Systemを参照してください。アイコンタイプをUtility, Doctype, Standard, Custom, Actionのいずれかより選択し、「アイコンタイプ:アイコン名」の形式で入力します。すべて小文字で設定します。
例1: standard:quotes
![]()
例2: utility:download

Styleサンプル

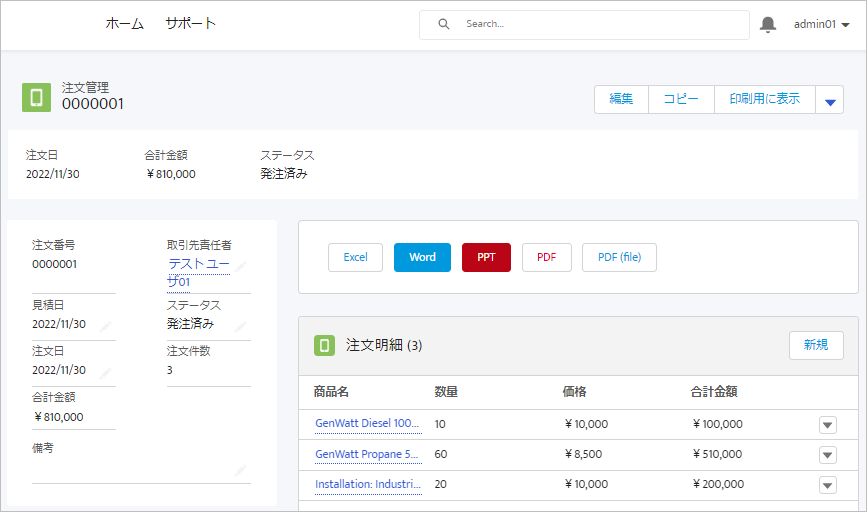
ボタン配置後のサンプル画面

テスト出力
サイト画面からファイル出力、保存の検証時、プレビュー画面ではなく公開後の実際の画面でご確認ください。プレビュー画面でのファイルのダウンロード、保存は正しい動作確認、内容を確認することができません。
以下、プレビュー画面での動作エラーの事象を記します。
画面右上の「プレビュー」からのプレビュー画面
プレビュー画面からはファイルのダウンロードおよび保存は一切できません。

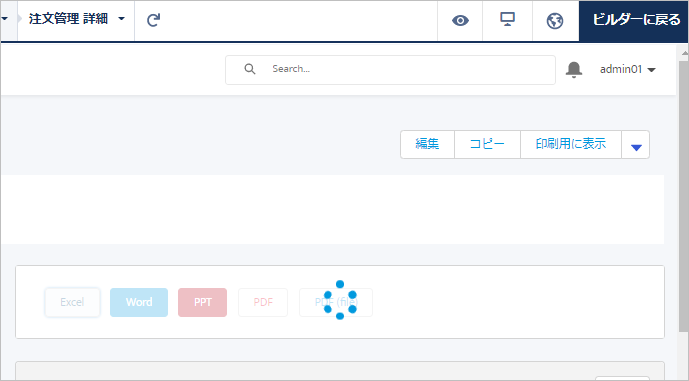
ボタンをクリックすると処理中の画面が表示されますが、プレビュー画面からのファイルの出力、保存は行われません。

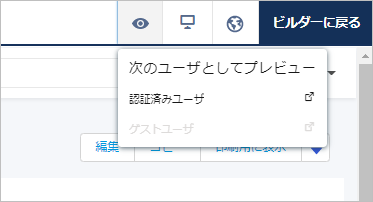
「次のユーザとしてプレビュー」からのプレビュー画面
プレビュー画面から「次のユーザとしてプレビュー」で認証済みユーザおよびゲストユーザでログイン時のプレビュー画面は、PDFのダウンロード・保存時、PDFの中身に正しい内容が反映されません。

ファイルは出力されますが、PDFの中身は「To access this page, you have to log in to Salesforce」が出力されます。

ゲストユーザーの考慮事項
- ゲストユーザーは、すべてのオブジェクトで組織の共有設定が非公開に設定されます。ゲストユーザーのOFC_Templateオブジェクトへのアクセス権限は、共有ルールの作成が必要です。詳細は以下のSalesforceヘルプを参照してください。
ゲストユーザープロファイルを設定するときのベストプラクティスと考慮事項
Experience Cloud サイトでのゲストユーザーアクセスのテスト
- ゲストユーザーによるSalesforceへのファイル保存は対応していません。ゲストユーザーはファイルのダウンロードのみ可能です。
参考