LightningレコードページにLightningコンポーネントのボタンを作成します。
Lightningコンポーネントボタン作成
対象のオブジェクトのレコード詳細画面を開き、設定>編集ページをクリックします。または、設定>オブジェクトマネージャー>対象オブジェクト>Lightningレコードページをクリックします。
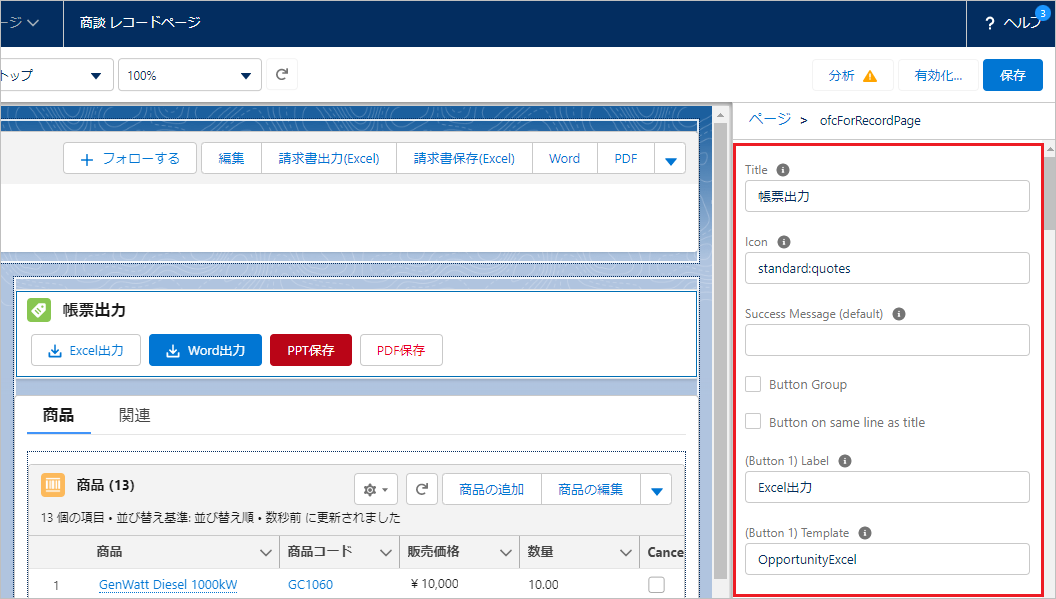
左サイドバーの「カスタム – 管理」内の「ofcForRecordPage」を選択し、ボタンを表示させたい位置にドラッグ&ドロップします。
※Office File Creator Ver.1は、「officefileCreatorCmp」を選択してください。
配置したコンポーネントを選択し、各種値を入力後、「保存」をクリックします。1つのLightningコンポーネントにボタンを10個まで配置できます。
※初めてLightningページを変更する場合など、Lightningページを有効化していない場合は、「有効化」ボタンより有効化してください。
設定一覧
| 項目 | 設定内容 |
|---|---|
| Title | コンポーネントのタイトル。
例: 帳票出力 |
| Icon | コンポーネントのアイコン。「アイコンタイプ:アイコン名」の形式で、すべて小文字で入力します。
例: standard:quotes |
| Success Message (default) | ファイル出力・保存完了後に表示するデフォルトのメッセージ。空欄の場合、メッセージは表示されません。 |
| Button Group | 複数ボタンを配置したときのボタン同士の間隔。
|
| Button on same line as title | コンポーネントのタイトルまたはアイコンを表示したときのボタンの表示位置。
|
| (Button 1) Label | ボタンのラベル名。
例: 請求書Excel出力 |
| (Button 1) Template | OFC_TemplateレコードのテンプレートApi名。Labelを設定した場合、必ず入力してください。 |
| (Button 1) Save | ファイルの保存方法を設定します。
|
| (Button 1) Download | (Button 1) Saveに"file"または"attachment"を設定した場合、ファイル保存に加えダウンロードする場合はtrueをセットします。
※Ver.2のオプションです。 |
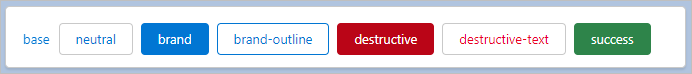
| (Button 1) Style | ボタンのスタイルを選択リスト値より設定します。空欄の場合、neutralが適用されます。
|
| (Button 1) Icon | ボタンのアイコン。「アイコンタイプ:アイコン名」の形式で、すべて小文字で入力します。
例: utility:download |
| (Button 1) Tooltip Text | ボタンにマウスカーソルを置いたときに表示されるヘルプテキスト。 |
| (Button 1) Success Message | ファイル出力・保存完了後に表示するメッセージ。空欄の場合、「Success Message (default)」が表示されます。 |
複数のボタンを表示する場合、(Button 2) ~(Button 10)を(Button 1)と同様に設定します。(Button XX) Labelを入力した場合、(Button XX) Templateを必ず入力してください。
アイコンについて
設定するアイコン名について、Lightning Design Systemを参照してください。アイコンタイプをUtility, Doctype, Standard, Custom, Actionのいずれかより選択し、「アイコンタイプ:アイコン名」の形式で入力します。すべて小文字で設定します。
例1: standard:quotes
例2: utility:download
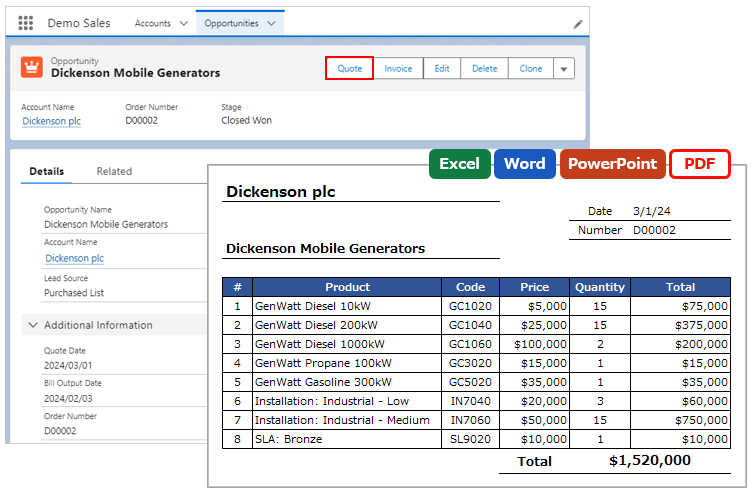
ボタン配置後のサンプル画面
参考